最近、CodeSandbox を使ってる人を見かけるようになりました
https://codesandbox.iocodesandbox.io
以前取り上げた CodePen はデザイナーも使う cool な JS Playground という感じで、ブログにデモとコードを一緒に貼り付けたりするのに便利でした。
CodeSandbox はもう少しデベロッパー寄りのサービスのようです。
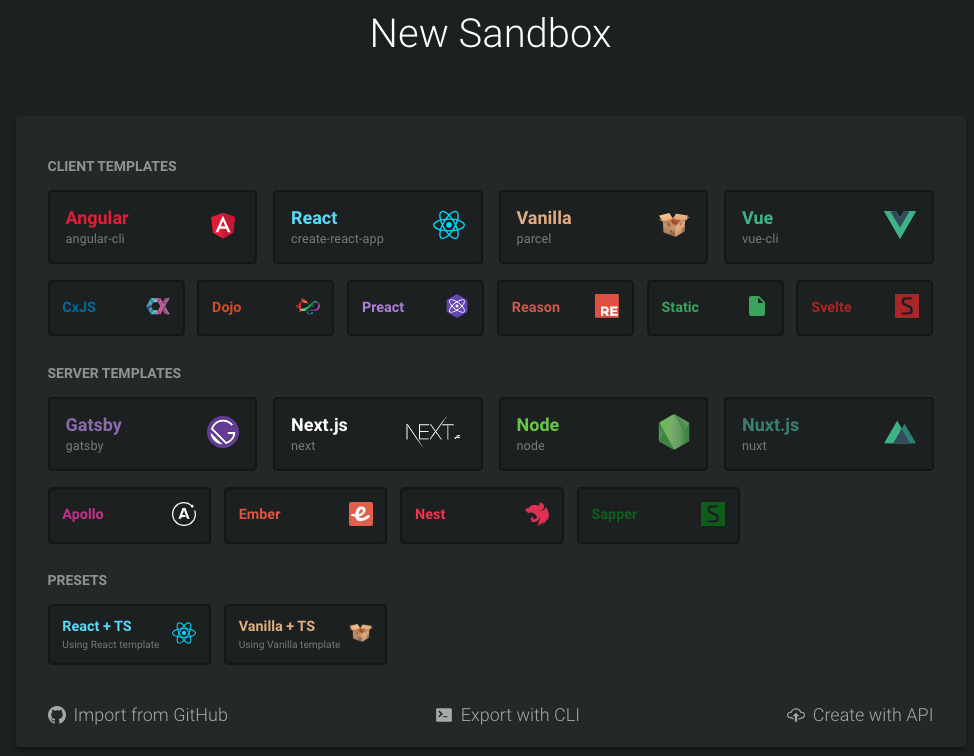
CodeSandbox のトップページの Create Soundbbox をクリックすると表示されるテンプレート選択ページで Sign in with GitHub ボタンからサインアップできます。
最近流行っているフロントエンドのフレームワークを数多くカバーしています。

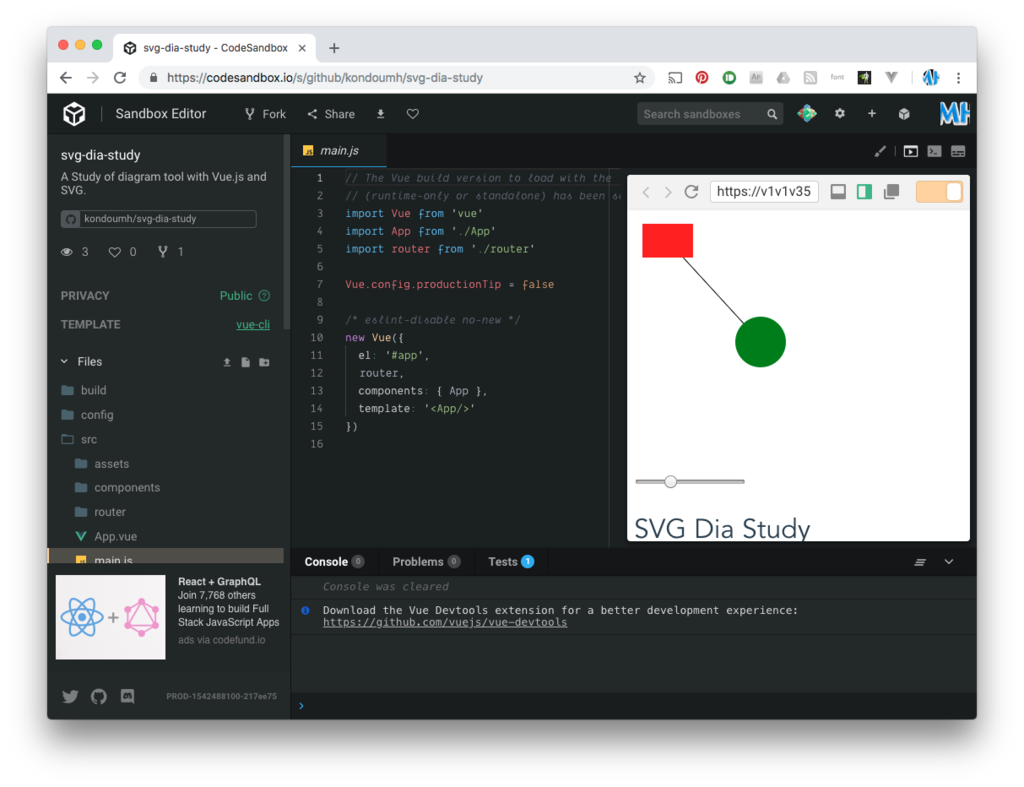
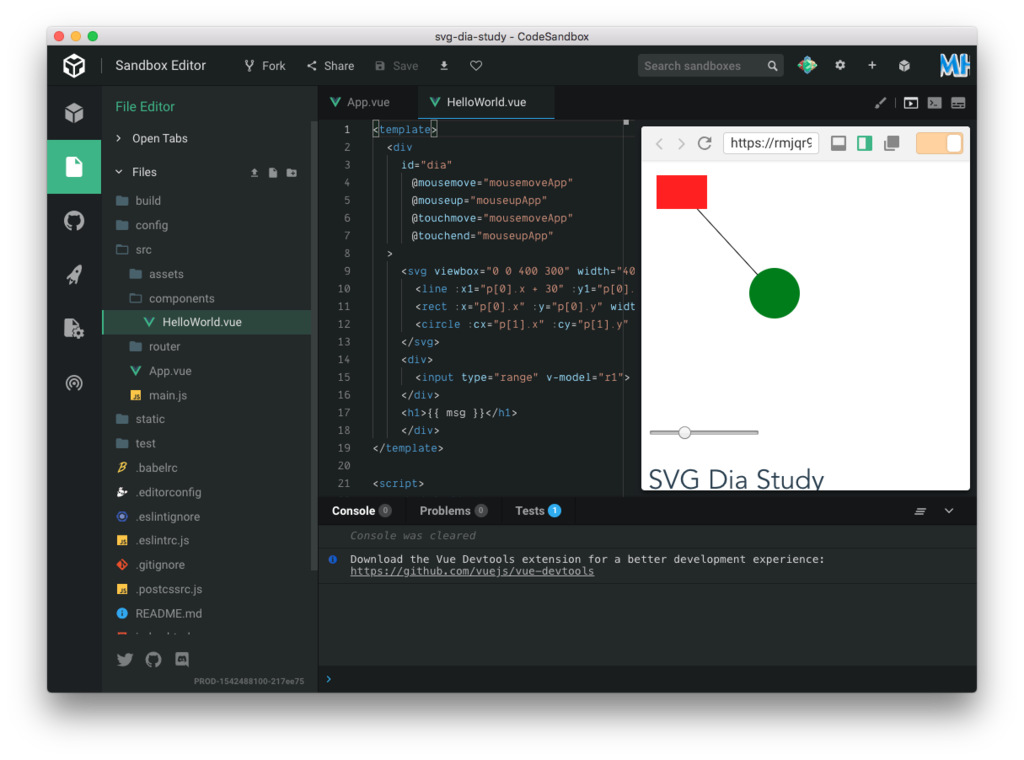
コードエディタ + プレビューをブラウザの 1タブで使えます。

プレビューは別タブに出すこともできますので、Chrome DevTools などでデバッグも可能です。DevTools を使わなくても Console のログは見れます。
GitHub 連携は CodeSandbox の重要フィーチャーで、既存プロジェクトをインポートして開発できます。CodeSandbox 上でプロジェクトを作成して GitHub のリポジトリにエクスポートすることもできます。現時点では BitBucket などのサポートは無いようです。
Create Soundbox のページの下にある Import from GitHub のボタンから https://codesandbox.io/s/github に遷移して GitHub リポジトリの URL を指定します。package.json がプロジェクトルートに配置されていることが必要です。

プロジェクトが読み込まれプレビューも表示されます。

このプロジェクトは vue-cli で生成したものです。CodeSandbox にはターミナルはないので cli コマンドを叩くことはできませんが、プロジェクトの package.json を読み込んで裏でビルドしてくれます。create-react-app にも対応しています。各フレームワークが提供する CLI の規約を利用してコマンドを叩くことなく JS Playground 的な感覚で使えるのが CodeSandbox のウリのようです。
Document にもこうありました。
CodeSandbox is an online editor that's built for web application development. Web application development is a growing field, and with all new configuration options it becomes harder and harder to focus on writing code. We make this easier by doing most configuration for you.
インポートして実行までしてますが、この時点ではプロジェクトを表示しているだけです。左上の Fork ボタンをクリックすることでプロジェクトを取り込んで CodeSandbox 上で管理できます (新規作成時も同様)。
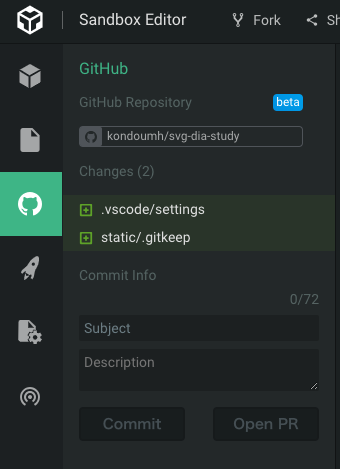
取り込まれるとエディタの左側にサイドバーが表示されます。

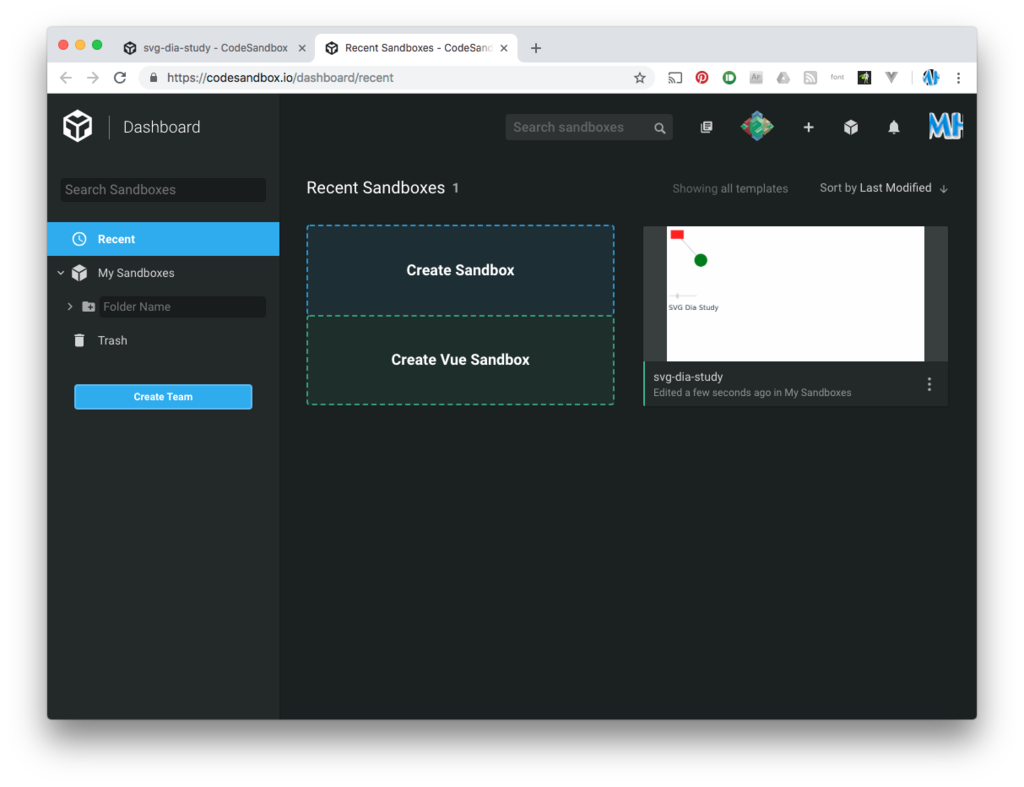
ダッシュボード画面にプレビューのサムネイルも追加されます。

GitHub 連携用の UI はまだ貧弱で diff なども見れませんが、ひとまず作業内容は push できます。

テストの実行も可能です。

なんと VS Code もブラウザ内で動きます(現状 Experimental ですが )。

さらに CodeSandbox は Desktop PWAs にも対応しており、インストールしてデスクトップアプリとして使うことも可能です。
 ]
]

ブラウザのタブに埋もれてしまいがちなので、Web IDE が PWA 対応するのはいいことだと思います。
最後に
CodeAnywhere や Codenvy のような汎用的 Web IDE はデスクトップでの作業をなんとか Web だけで完結しようというコンセプトのサービスです。
CodeSandbox は React や Vue による UI 開発に特化し JS Playground 感覚で使えて GitHub 連携が可能な Web Editor ということで、既存の Web IDE とは明確にターゲットユーザーやユースケースが異なっている印象を受けました。Web IDE って実質 JS にしか使わない(使えない) しこういった割り切りは素敵だと思います。